我们在web开发中为了界面的更加漂亮,我们可能会使用EasyUI框架来帮我们实现一些好看的效果,那么在框架里面提供了很多的样式和图标,但是有时候自带的图标已经满足不了我们啦,这时候我们应该往里卖弄加入我们想要的图标,并且在页面中能使用

1.第一步,我们在项目中配置好EasyUI的环境,也就是要使用它,必须做的事情,这里就不细说了
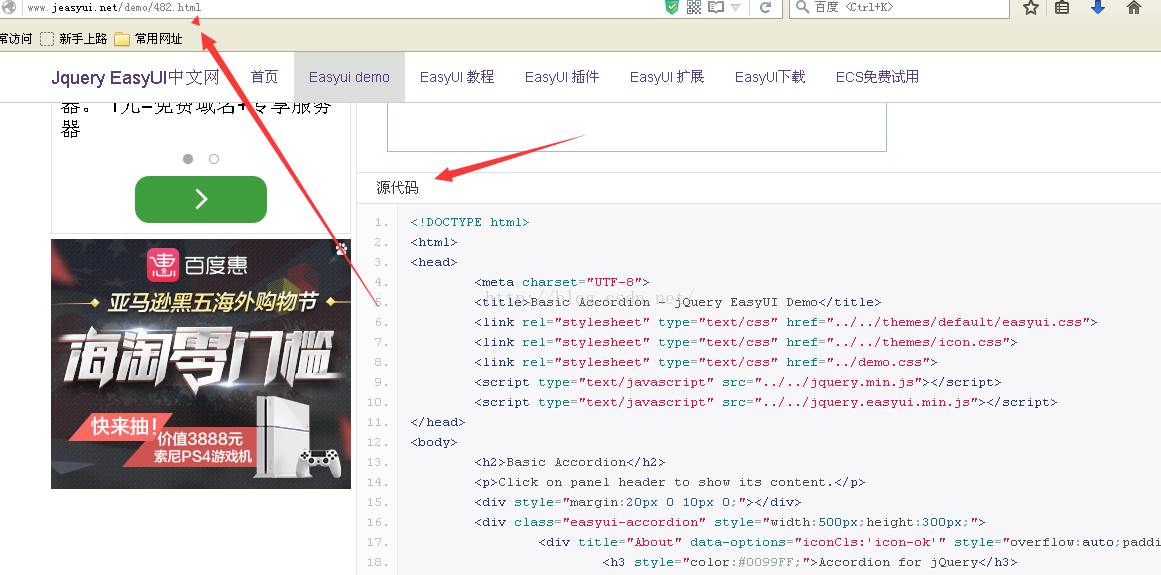
2.第二步,复制官网上的手风琴的效果,粘贴到自己的jsp或者html网页代码中
这里我访问的是一个翻译过来的中文网,因为.....小金子的英语太棒了,我还是觉得看中文比较有挑战!
注意这里面引用了三个css样式文件和两个脚本文件,这就是在第一步需要配置的,其实就是下载EasyUI,拿到解压后的文件夹,复制里面的
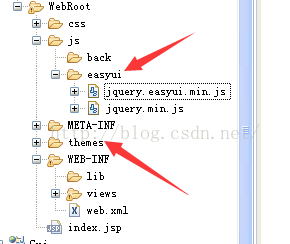
themes文件夹到WebRoot下,两个如图的js脚本复制到任意目录下,因为路径是在使用的时候配置的,但是themes这个文件不能随意放,必须在WebRoot文件夹下!.担心有小白...竟然又默默的讲完了....
3.第三步,就是拿浏览器访问,就可以看到有手风琴的效果啦,这时候我们可以看到源代码中有这样子的代码:
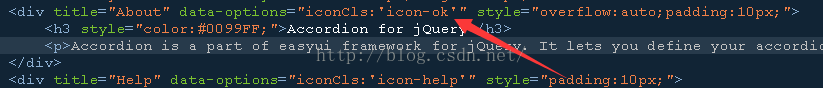
这里就是使用了它自带的图标,果断找到自带的图标所在文件夹,怎么找?
你可以借助浏览器嘛,在浏览器中你可以右键这个图标,就可以看到这个图标的信息了:
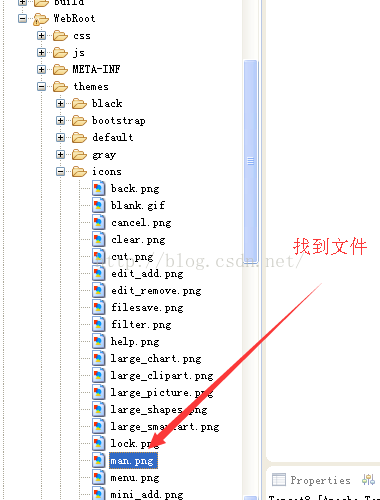
找到项目中的文件
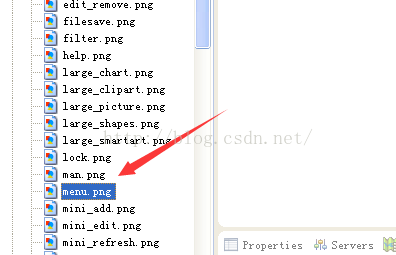
这时候我们放入一张我们自己的icon,因为自带的都是16*16的,所以我们也放入一张16*16的,没有图标?http://www.easyicon/
去吧,皮卡丘,里面有海量图标等着你...
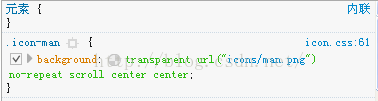
放入了一张自己的,这时候我们学着之前的引用图片的方法,把原来的icon-ok呀,或者icon-man啊这些属性改成自己的,也就是-后面的替换掉,换成icon-menu,好的,开发浏览器进行访问,结果....不能用,这时候我们回到我们寻找这张图片地址的那张图片上去,仔细观察!你会发现图片的右边有一段代码
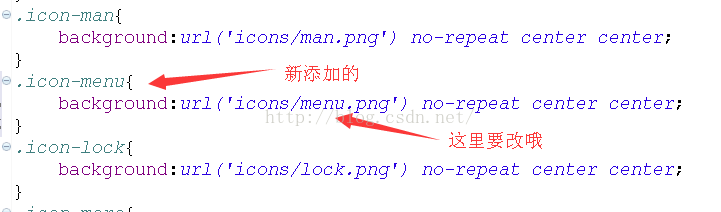
是css的代码,并且它为什么能用,就是因为在icon.css的61行有这么一段css代码,造成了自带的icon-man图标能正常使用,所以我们明白了,我立马找到icon.css文件,照猫画虎的填上这么一段代码:
好了,大功告成!能正常使用啦!
总结:EasyUI要使用自定义图标的步骤
1.在/themes/icons/ 下添加自定义的图片
2.在/themes/icon.css中配置这个图片